
Aha!Wanna get this,these all is specially for you guys!!And thanks a lot!
Now I'm gonna show you the CBOX BACKGROUND IMAGE:
TALA~~~~~How was it?Love it,Take it!!!
Green color
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHKaxPGqViekb_Ik-o9p9Y9j4lRuKsflqsPPvM_6CItsSkhtOJDj-mvsiM7MsFx02VP0qBFnIFapl89YJK_Ux9WobVRDZkVgvRvYffHWMBVwC2iFAI_1XJ6XJMJ2cZq8KtSdLKpmLs78Ey/s1600/Chatboxgreen6.png
Orange remix
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUpr-brUK92aEs3nIcz-TvyQqrqzc_d9f1JKr9Jxwdy2PXMzdHdy_81gdeza62DxzMJfwyOxxX5BDmjLVATraLrxbW5EdiM7iPH-T9ULtbqCrxJPD1Cq7ODDaxRVnKC1AQIFOVikA8c0hX/s1600/Chatboxorange2.png
Pinky color
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixqWmsIPZHHUbk0L1xtnrHCo0VNo-RT5mKWSVfNPMIkDpwCV1Oho5UWr-vTFtLwMrjlqdM3rmSenMvksfCmgmi9uRz3mZ-xY_cfUl7wPRhr9GrD-003o5boHVwVKmJ9UZrMmIIW9vDHal-/s1600/Chatboxpinky3.png
Purple color
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiV-_PeKeTAbIiWmVTbpDOG8JVy2PbNyhaWBgfWpxOT7-DfaSaBZ7yY7Zmponlq7g5R5KyeUPpH-qBF-Cz5obkIsRrpuxX_3ozZbhX45nahDNofhKcBcgUzHzcReO_Vx-c3k763q5hPrQA2/s1600/Chatboxpurple5.png
Deep Red color
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjfJe2uKYHviK4eQoS2pW0DReUdNp9GwENbhCPdG2HvUTYiifjZ9b2DPAEys5Z0nmbTqJ6hVnEGKLdhujadWI_iT-LQ5ji_OCoqtLgQg8WNTnu1HayXYg8H_TNziD_TDpbu2kDVog0cj1Z/s1600/Chatboxred1.png
Teal color
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyrlB4gGK_wgsirjks_CM4rRIN3G48m7n6UrTQqgBG5xArBpjBoRkHzw_Jgw4rRI3YfaNRsuK9w6BabuRtjiYTFTeT9LO-i2WOnajGONKVjVyvFE1NUvxC24ftPjM6z-fevYErPMAxmDQz/s1600/Chatboxteal4.png
These Background is 250 of width and Height is 450.Hope you can fit in your blog!!! :)))
Here's how you want to make it!
First of All
- Must get your Cbox and made it,well.http://www.cbox.ws/
- Already set up your cbox then get it the HTML Codes.
- Lastly paste these codes to your HTML(Add Gadget)(*But someone wanted to have a background for it,How?)
- Okay,its just easy.(Lets see the codes below)
<div style="TEXT-ALIGN: center; PADDING-BOTTOM: 0px; LINE-HEIGHT: 0pt; PADDING-LEFT: 0px; WIDTH: 250px; PADDING-RIGHT: 0px; BACKGROUND: url(YOUR IMAGE URL) no-repeat left top; HEIGHT: 450px; PADDING-TOP: 185px; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial" id="cboxdiv"><div><iframe style="BORDER-BOTTOM: #dbe2ed 0px solid; BORDER-LEFT: #dbe2ed 0px solid; BORDER-TOP: #dbe2ed 0px solid; BORDER-RIGHT: #dbe2ed 0px solid" id="cboxmain" height="180" marginheight="2" src="YOUR ChatBox source 1" frameborder="0" width="210" name="cboxmain" marginwidth="2"></iframe></div><div><iframe style="BORDER-BOTTOM: #dbe2ed 0px solid; BORDER-LEFT: #dbe2ed 0px solid; BORDER-TOP: 0px; BORDER-RIGHT: #dbe2ed 0px solid" id="cboxform" height="60" marginheight="2" src="YOUR ChatBox source 2" frameborder="0" width="210" name="cboxform" marginwidth="2" scrolling="no"></iframe></div></div><br />
****Copy these codes and changed!These codes only can use on these background image I made only because I had edited.But you're knwing how to change codes is alright!!!****
I know its confusing to your mind but its just easy okay.The words that I used as red color it means that you need to change yours.
Okay....
Car Car DOO...Solving time!
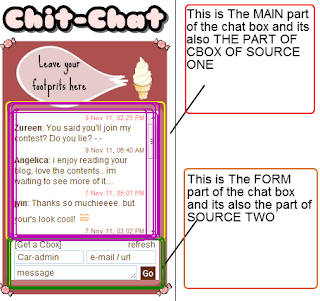
YOUR ChatBox source 1 & YOUR ChatBox source 2.
Source is mean that your chatbox has two part of it! Let me show you:
Click the image if you can't see clearly it will easily pop out. :)
Understand now?Okay then every chat box of HTML Codes have own source.How to find?
Alright,I tell you how.
Click to pop out the image!









No comments:
Post a Comment
Thank you for the comments!!!Obrigado. :)